Clases del documento HTML (anchors, forms, links)
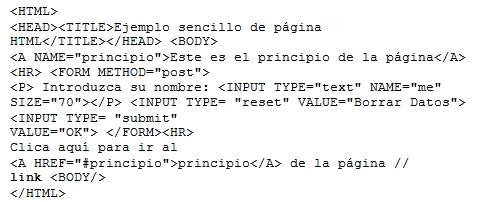
Para entender cómo trabajan los objetos HTML en JavaScript, se debe considerar ciertas piezas de HTML que crean un ancla, un formulario y un link a este ancla.

Este código crea una página HTML con un ancla al principio de la página y un link al ancla al final. Entre ambas hay un simple formulario que permite al usuario poner su nombre.
Hay un submit button (botón de envío) por si se quiere enviar y un botón de reset por si no se quiere enviar. Si el usuario envía con éxito el contenido del formulario vía post al e-mail ficticio nobody@dev.null.
El aspecto más importante de este ejemplo es el hecho de que los elementos HTML se reflejan en la jerarquía de objetos de JavaScript. Se puede acceder al título del documento a través de la propiedad title del objeto documento. Se puede acceder a otros elementos HTML de este documento usando las siguientes propiedades:
– anchors(anclas)
– forms(formularios)
– links
Estas propiedades del objeto document son arrays que representan cada elemento HTML como un ancla, formulario o link de una página. En el ejemplo, el ancla en el principio de la página se referiría como document.anchors[0], el link al final de la página como document.links[0], y el formulario en medio de la página como document.forms[0].
Estos son el nivel más alto de los objetos representados por este documento. Cada uno de estos elementos tiene propiedades y métodos que se usan para describir y manipularlos.
El objeto form correspondiente a forms[0] tiene sub-objetos para cada uno de los tres elementos (el botón de reset, el botón de envío y el campo de texto) y propiedades para el método submit. forms[0].elements[0] corresponde a la entrada del campo de texto. forms[0].elements[0].name es el nombre de este campo, como el especificado por el atributo NAME, el cual en este caso es «me».
Fuente: Apuntes de informática III, Escuela Superior de Ingenieros de la Universidad de Navarra.
